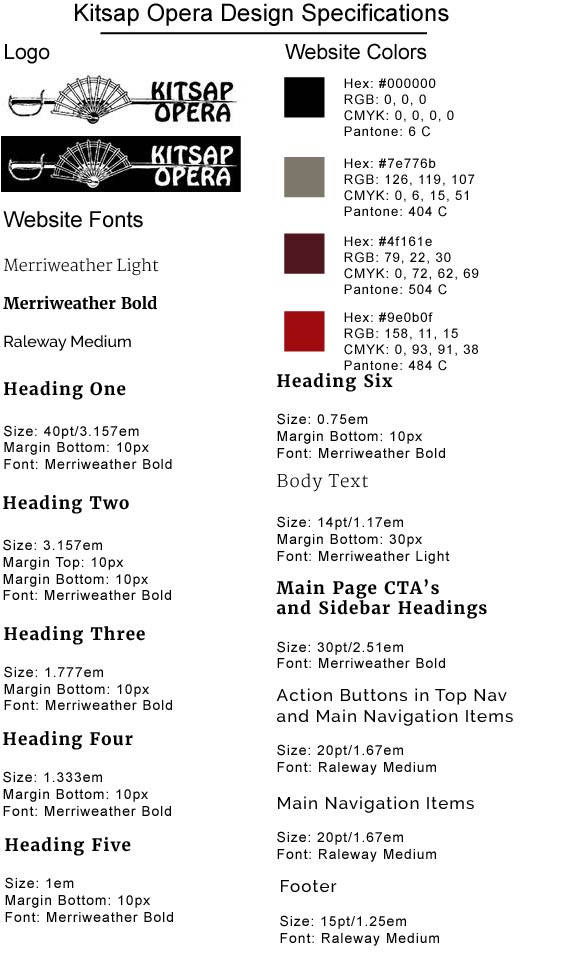
Visual specifications are a collection of information about the visual designs. They include color palette hex codes and possibly PMS codes, any existing image files used, typography specifications and sizes, and possibly gutter measurements.
Visual design specs are directly put into practice to implement the design when it’s time to write the site. As such, they can be a good tool for working in teams on a website, allowing a designer to assign work clearly to a developer. As a freelancer who builds from start to finish, they are no less important for me, as they allow for fast reference when a change or new site feature is needed.